
How to improve website performance – essential strategies for success

In the competitive world of digital business, website performance is crucial to your success. A slow or poorly optimized website can frustrate visitors, hurt your search engine rankings, and ultimately impact your bottom line.
For online businesses, especially ecommerce and SaaS companies, knowing how to improve website performance is a vital part of maintaining a competitive edge and delivering a great user experience.
In this article, we will explore key strategies and best practices for improving website performance, focusing on actionable tips that marketing and website managers can implement immediately.
Why website performance matters
Before diving into how to improve the performance of a website, it’s important to understand why it matters. A well-performing website does more than just load quickly - it provides a seamless user experience that can directly impact your conversion rates, customer retention, and search engine optimization (SEO).
- Improved user experience. When your website loads quickly and runs smoothly, users are more likely to engage, explore, and take the desired actions such as signing up or making a purchase.
- SEO benefits. Google considers page load time and performance as key ranking factors. Faster websites tend to rank higher, meaning better visibility and more organic traffic.
- Higher conversion rates. Studies show that a one-second delay in page load time can reduce conversions by up to 7%. For ecommerce sites, this can translate to significant revenue losses.Now that we understand the importance, let's discuss how to improve website performance effectively.
1. Optimize images and media files
Large, uncompressed images and media files are among the top culprits for slow website performance. By optimizing these files, you can drastically reduce your page load times and improve the overall user experience.
- Compress images. Use tools like TinyPNG or ImageOptim to compress image files without sacrificing quality. Opt for modern file formats such as WebP, which offer better compression than traditional formats like JPEG or PNG.
- Lazy loading. Implement lazy loading to defer the loading of images until they are needed (i.e., when they come into the user’s viewport). This reduces the initial load time and improves perceived performance.
- Optimize video and other media. Host large video files on third-party platforms like YouTube or Vimeo to reduce server strain. If videos are self-hosted, make sure they are compressed.
2. Enable browser caching
Browser caching stores static files like CSS, JavaScript, and images in a visitor’s browser, allowing these files to be loaded from the cache rather than the server on subsequent visits. This significantly reduces load times for returning users.
- Set caching headers. By configuring your server’s cache settings, you can specify how long a user’s browser should store files before requesting new ones. Use tools like GTmetrix or Google’s PageSpeed Insights to check if caching is correctly set up on your site.
By improving caching, you can improve website performance for both new and returning visitors, making your site feel faster and more responsive.
3. Minify CSS, JavaScript, and HTML
Minifying your code involves removing unnecessary spaces, comments, and formatting that do not affect the functionality but can slow down page load times. This makes your files smaller and more efficient, allowing them to load faster.
- Use a minification tool. Tools like UglifyJS or CSSNano can automatically minify your code, ensuring that your website performs at its best without manual changes.
- Bundle resources. Reduce the number of HTTP requests your website makes by combining multiple CSS or JavaScript files into one. Fewer requests mean faster load times.
This step is essential when figuring out how to improve performance of a website, as it can reduce page weight and speed up the rendering process.
4. Implement a Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes your website’s content across multiple servers around the world. When a user visits your site, the content is served from the server closest to their geographic location, reducing latency and speeding up load times.
- Choose a reliable CDN provider. Popular CDN services like Cloudflare or Amazon CloudFront help ensure that your website loads quickly no matter where your visitors are located.
By using a CDN, you improve both the speed and reliability of your site, ensuring optimal performance for users across the globe.
5. Optimize your server and hosting environment
The performance of your web server plays a critical role in how fast your website loads. If your hosting environment is not optimized or if you’re using a subpar hosting provider, it can bottleneck your website’s performance.
- Choose the right hosting plan. For ecommerce or high-traffic websites, shared hosting may not provide the resources you need. Consider upgrading to a Virtual Private Server (VPS) or dedicated hosting for better performance.
- Enable GZIP compression. GZIP is a file compression method that reduces the size of your website’s files, speeding up the transfer between your server and visitors’ browsers.
- Use server-side caching. In addition to browser caching, server-side caching can improve performance by storing dynamic website content in a pre-built state, reducing server load.
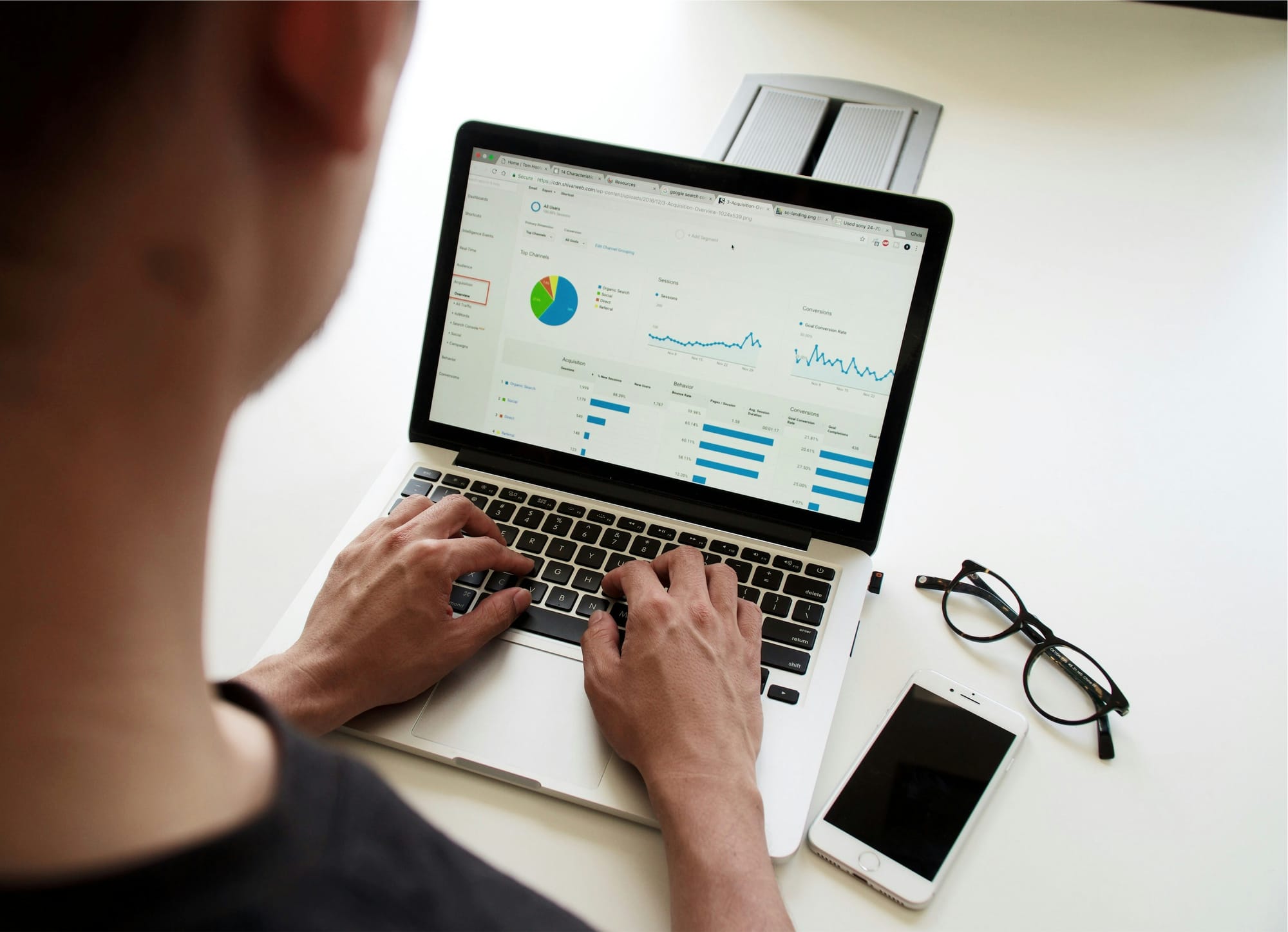
6. Monitor website performance regularly
Continuous monitoring is key to maintaining a high-performance website. Regular checks allow you to identify bottlenecks or performance issues before they become major problems.
- Use performance testing tools. Tools like Google PageSpeed Insights, Pingdom, or Lighthouse can give you insights into your website’s load times and suggest improvements.
- Set up uptime monitoring. Ensure your website is consistently available and performing well by using tools like UptimeRobot or StatusCake to monitor your site’s uptime and response times.
Get started
Improving your website’s performance is essential for providing a seamless user experience, increasing conversions, and maintaining strong search engine rankings. By following these strategies you can effectively improve the performance of your site.
As marketing and website managers, understanding how to improve website performance and implementing these practices will lead to happier users, more sales, and better overall business outcomes.
ConversionWax free trial
-

Unlock the benefits of website personalization
-
Ecommerce conversion best practices - reach your store’s full potential
-

How to - increase your website sales
-

Your ultimate Conversion Rate Optimization checklist
-

How to: complete a Conversion Rate Optimization audit
-

An easy guide to ecommerce website optimization
-

Your guide to Conversion Rate Optimization best practices
-

Landing page optimization - maximizing your conversions
-

Mastering ecommerce product page optimization
-

Website performance optimization techniques to boost your online business
-

Benefits of website personalization for online businesses
-

How to improve your ecommerce checkout conversion
-

Crafting a winning Conversion Rate Optimisation strategy
-

What is a good website conversion rate? Understanding your metrics
-

Customized targeting - boosting conversions with precision marketing
